EmailJS helps sending emails using client side technologies only. No server is required – just connect EmailJS to one of the supported email services, create an email template, and use our Javascript library to trigger an email.
簡單來說~ EmailJS是一個讓我們不需要使用到後端Server,不需要寫API的就可以達成寄信的工具。![]()
...
好吧你可能會覺得沒感覺這個東西有多好用,所以再介紹EmailJS之前我要先稍微提到原本要用server才能寄信事如何去實踐~
npm i express mongoose morgan dotenv body-parser cors nodemailer nodemailer-express-handlebars --save
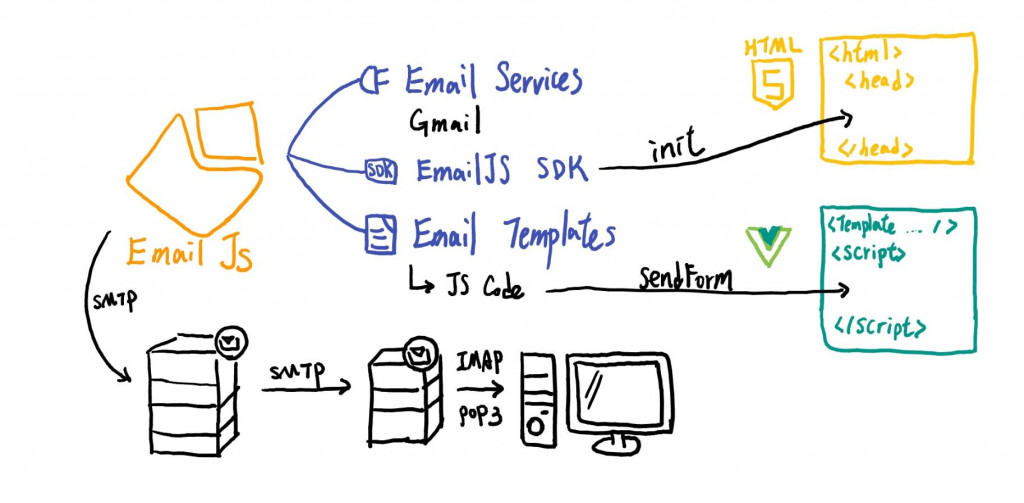
mialer.js 來建立 nodemailer transporter依照我的慣例~ 我自己畫了一張圖來介紹一下大致流程:
寄信是由寄信以及收信這兩個動作組成,這件事情是需要依賴 mail servers 來幫忙的,寄信是要使用SMTP伺服器,收信則是透過IMAP/ POP3 來完成~
發送信件的SMTP收到發送信件這個指令時就會去跑去找接收方的SMTP伺服器關說,確認訊息通過之後就可以讓接收方SMTP伺服器拿到信件並用IMAP/ POP 存取到本地伺服器
各位看官不要緊張~ 準備打開你現在的前端Project,進去EmailJS官網,然後我們就開始吧!!
他會問你請問你要用哪一個email service 公司來寄出email,我這邊就選擇了右邊 Personal email services 裡面的 Gmail。
點擊connect account 連接到你要拿來寄信的Gmail帳戶之後按下Add Services 就大功告成了
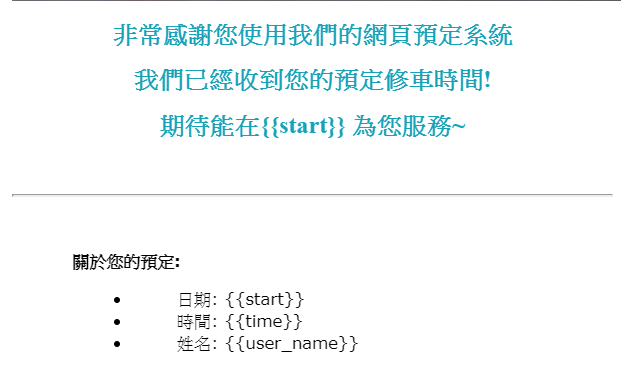
Email templates就是你要拿來寄給別人的信時,你的信要長甚麼樣子~ 比較有趣的一點是 EmailJS 她是可以接受dynamic binding 的,你可以用{{variables}}來 bind 你前端上寫的一些變數~ 使用HTML架構的話就用{{{}}}三層肥肉就可以了:)
我這邊是使用Vue來開發前端的網頁~你們也可以用react 或是 Angular來寫
這邊你可以選擇用npm安裝:npm install emailjs-com --save
或是用CDN方式引入:
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/emailjs-com@2.3.2/dist/email.min.js"></script>
<script type="text/javascript">
(function(){
emailjs.init("<YOUR USER ID>");
})();
</script>
記得init後面是要放自己的User ID不是我的啊哈哈哈 (你可以在Account -> API Keys 裡面看到)
在你的Email Template裡面有一個 copy code,點下去之後她就幫你都寫好了,不用懷疑全部複製起來就對了!
我是放在一個叫做reservation.vue的檔案裏面,在<script />選擇一個method裡面放置你剛剛複製的code
async sendEmail () {
emailjs.init("user_ZrOPJCjUfxsx5AJ7kJXkk");
if(!flag && this.email != null && this.start != null && this.time !=null) {
var template_params = {
"user_email": this.email,
"user_name": this.name,
"start": this.start,
"time": this.time,
}
var service_id = "gmail";
var template_id = "<YOUR TEMPLATE ID>";
var user_id = '<YOUR USER ID>';
console.log(template_params);
emailjs.send(
service_id,
template_id,
{user_email: this.email, user_name: this.name, start: this.start, time: this.time},
user_id
)
.then(function(response) {
console.log('SUCCESS!', response.status, response.text);
}, function(error) {
console.log('FAILED...', error);
});
}
this.name = '',
this.email = '',
this.start = '',
this.time = '',
},
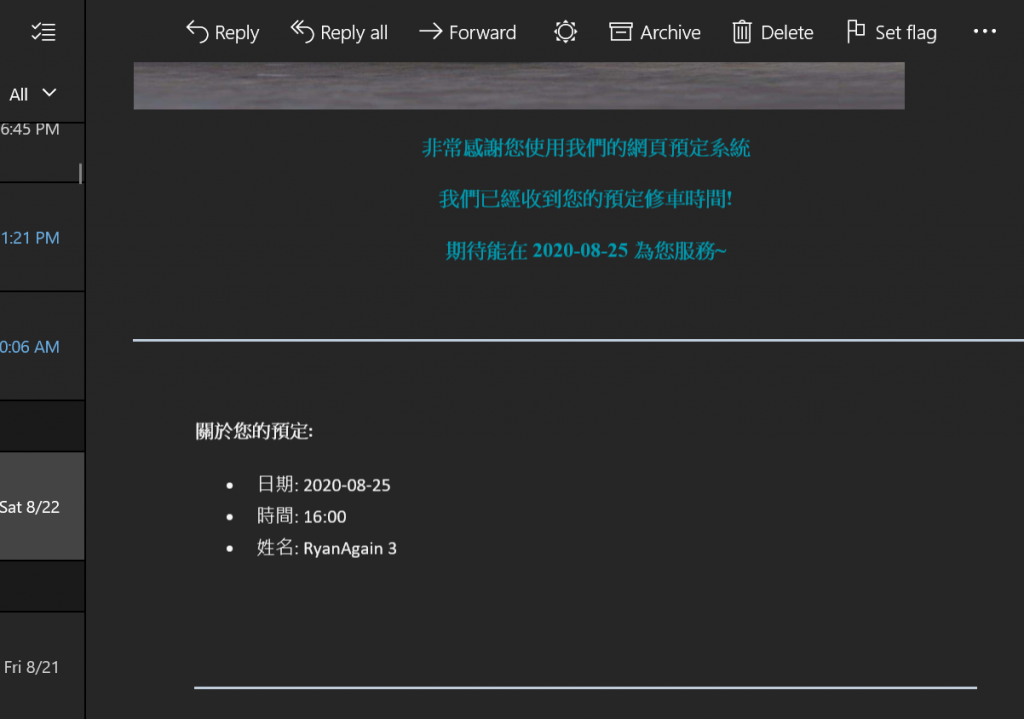
<YOUR USER ID>/ <YOUR TEMPLATE ID> 就放上你自己的喔~然後就沒有然後了~你可以去信箱看看是不是有一個奇怪的垃圾信件呢?
答對!那就是你剛剛自己寄給自已的喔~
恭喜你又學會了一個前端小技巧啦~
但是即使EmailJS這麼好用,也是有他的缺點在:
